有一天在Facebook上看到有一個社群,叫做「年過50」,所附的條件是年齡超過50歲的大叔大媽們才有資格參加,我毫不考慮就提出申請,因為平日很少與人互動,找一群年紀相近(我比他們大很多)的朋友聊聊天,也好打發退休後無事可做的日子,可是看了許多組員的文筆都很好,觀念也不錯,激起了我也寫了幾篇小品,反應還算好,加上以前就常寫部落格,又看到「我愛寫部落格」的社團,於是也申請加入,還沒退休前,我在小學當網管兼寫學校網頁,我為什麼選擇Blogger?對網頁式的部落格也想嘗試看看,想配合一些HTML、JavaScript、CSS的語法,實驗看看效果如何,其實部落格跟網頁一樣,除了內容要好以外,外觀的形式功能也要能配合,就像鮮花也要綠葉來襯托它的美麗,這就是我的想法跟理念。
二、我為什麼要選擇Blogger來當我的部落格
Blogger是Google旗下一款免費、中文化、操作簡便的部落格,使用Google帳號就可以登入Blogger,不需要書寫任何的程式碼,就可以建立屬於自己的部落格;如果你懂HTML及CSS程式編寫,Blogger也提供模板編輯功能,你可以把Blogger打造成一個專業且具有個人風格的網誌。在修改自己部落格的版面時利用這些語法來增添一些風味。還能透過「小工具」的功能來新增HTML、JavaScript的程式來利用,例如:線上人數、語言轉換等的功能。如果你是HTML、CSS的高手的話,也能進一步的將部落格的版面徹底改掉,將部落格更換成屬於自己的風格,或者透過別人所製作的Blogger的版面來更換(很多國外網站都免費提供模組下載),這也就是 Google Blogger 和別人所不同的地方,類似在製作網頁時,免費提供Xoops及Joomla的主程式及相關模組,能讓你懂得更多、學得更多、成就感更多。
三、Blogger的下拉式選單製作詳解
部落格分前台與後台,前台就是平常顯示給別人欣賞的畫面,後台是繕寫修改用的,一般Blogger提供的內建模板,是簡單模式,沒有下拉式或樹狀選單,樣式也大都沒有什麼特色,所以你想找一個適合你的風格的模組,就必須上網慢慢去試看DEMO,我都是先找10個左右,再試試看哪一個合用,下面(圖1)是我目前找到還算滿意的,各位如果中意,網站上就有下載點提供下載,並非上網找的都有下拉式的。
(圖1)三層下拉式選單
(01)當滑鼠移到第一層時,第二層就會自動下拉,滑鼠放在第二層時,第三層就會出現選單,這就是多層次選單,大家可以在網站上試試看。
(圖2)是後台,操作網頁時使用的。
(02)接下來按「新增網誌」,就會出現(圖3)。
(圖3)
(03)選擇網誌名稱,然後按下一步。
(圖4)
(04)為你的網誌選擇網址,要用英文小寫,如果跟別人重複,就會出現「很抱歉,這個網址無法使用,如(圖4)。這時你就要修改,沒人使用過的就會OK,如(圖5)。
(圖5)顯示可用,就按下儲存。
(05)這時你的網址就是testpeng.blogspot.com 按下儲存後,會出現如(圖6)
(圖6)
(06)出現網誌名稱的後台。
(圖7)
(07)後台左側有個主題按鈕,把它按下。
(圖8)
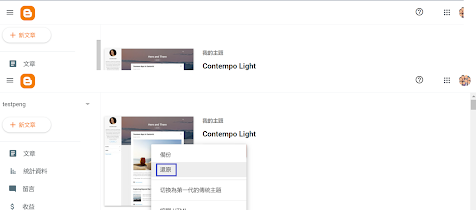
(08)出現(圖8),按下自訂右邊的▼。
(圖9)
(09)按下還原,會出現(圖10)
(圖10)
(10)按下上傳前,你要先下載你要的模組檔案,本例就以我已經事先下載的模組,選取一個你要的按下後會出現原版網頁,你往下拉,找到如(圖11),按下download free version,然後按另存新檔。
(圖11)
(11)存在你自己想要的位置,記住路徑,此為壓縮檔zip,先解壓縮到如(圖12),打開檔案,有一個附檔名為xml的檔案上傳
(圖12)
(12)上傳完畢,會出現如 (圖13)
(13)按下後可以看到網站前台。
(14)撰寫方式與HTML方式兩種。
(圖14)
(15)測試文章編輯,自訂永久連結名稱(英文小寫),最後記得按下更新。
(圖15)
(16)
(圖16)
(16)會問你要發布文章嗎?你按確認。
(圖17)
(17)出現測試文章已發布(上圖藍色框表示已發布)滑鼠一過去才會出現。
(圖18)
(18)進入HTML版面配置,編輯選單。寫上選單名稱及超連結。進入HTML修改或增減你需要的目錄項目,選單一定要在HTML裡面修正。
(圖19)
(19)再按下左側欄位最底下的「瀏覽網誌」,就會看到上圖19,上面的Logo你可以依照原大小自製一個屬於你的專用Logo,如果你是用文字(如本網站),也是要存成圖檔上傳。
(圖20)
(20)按左側欄「主題」,會出現自訂,再按自訂右邊的倒三角形,如上圖就是文章標題,link就是文章超連結,改好後要記得存檔,按左邊欄位最下面「瀏覽網站」,會看到。
(圖21)
(21)Home,Downloads,Dvd...等都是選單標題,<a href='#'其中#字號是填寫超連結,<ul class='children'>是代表下一層選單。
(22)下拉式選單的修改(包括增加與刪除),是必須借助HTML的強大功能,才能修改,如果你曾經做過網頁,那你就駕輕就熟,藉助HTML與CSS的功能幫你完成夢想。
(23)要如何更改多層次選單呢?我們回到HTML的介面,利用複製與貼上功能即可增加選單,利用刪除鍵即可刪除選單。
(24)到前台顯示出「加入新選單」。
(25)回到選單編輯處看,最下面一欄也出現「加入新選單」。到此加入新選單,大致上完成了,各位不訪跟者步驟,練習一次,熟能生巧,大家加油。
四、結論
陳立飛先生寫了一本暢銷書-書名《寫作,是最好的自我投資》,他認為會說的人很多,能寫的人太少,所以鼓勵大家馬上坐下來,開始寫,寫作是訓練自己的邏輯思維,不是要參加作文比賽,也不是要你出書,寫作的重點只是要有邏輯的把一件事情講清楚,邏輯清楚,頭腦就會清晰,做起任何事情都能得心應手,那麼你的人生不就更加圓滿了嗎?
參加了我愛寫部落格這個社團後,讓我放下了日以繼夜在看的「武俠小說」,重新拿起筆(鍵盤)來「筆耕」,我從大學時代就喜歡寫寫小品雜文,寫作對我並不陌生,我很早就在寫網誌,斷斷續續的少說也超過二十年了,尤其進入小學教書以後,因為是偏遠小學,編制人員較少,所以每位老師都文武雙全,我當教務主任還兼學校網管,製作學校網站,也參加了不少的研習,寫作當然少不了,電腦也學了不少,除了有電腦專業的替代役以外,從廠商那裏也學習了伺服器管理,電腦加寫作,不就是構成部落格的兩個重要因子嗎?希望這個社團能長長久久的經營下去,團裡人才濟濟,各獻所能,我相信一定會不斷的茁壯成長。































沒有留言:
張貼留言